Snowpack v3.0 is here! This is our biggest release yet with brand new features including:
- Pre-bundled streaming imports - Import any npm package, on-demand.
- Integrated build optimizations - Built-in bundling, preloading, minification, and more.
- JavaScript API - Integrate with Snowpack’s brand new native JS API.
- Node.js Runtime API - Import your Snowpack-built files directly into Node.js.
- Bug fixes, stability improvements, and a whole lot more!
Install the newest version of Snowpack to get started:
$ npm install snowpack@^3.0.0
Or, try out one of our updated Create Snowpack App starter templates:
$ npx create-snowpack-app new-project-directory --template @snowpack/app-template-react
Reimagining Web Development for ESM
1 year ago, Snowpack first released with the mission to reimagine web development for modern JavaScript and ESM. Snowpack leverages modern web features to deliver a frontend build tool that needs just 50ms to start up & react to new file changes, regardless of project size. In comparison, traditional web bundlers could take several seconds or even full minutes to start up in large projects.
Snowpack v3.0 marks another huge leap on our mission to push web development forward with the release of streaming imports. Streaming imports make it possible to import any package directly into your project, pre-built and pre-bundled for immediate use. It’s the power of the entire JavaScript ecosystem, at your fingertips.
What are Streaming Imports?
The typical web developer installs and manages their JavaScript dependencies locally using a package manager CLI like npm, yarn or pnpm. These npm packages can’t run directly in the browser, so additional work is needed to resolve, process, build and bundle these packages for the browser before you can actually use them.
What if we could simplify this? What if you could skip the “npm install” step entirely and just fetch the relevant, pre-built package code on-demand via ESM import?
// you do this:
import * as React from 'react';
// but get behavior like this:
import * as React from 'https://cdn.skypack.dev/react@17.0.1';That URL in the example above points to Skypack, a popular JavaScript CDN that we built to serve every package on npm as ESM. Importing dependencies by URL like this is well supported in Snowpack, Deno, and all major browsers. But writing these URLs directly into your source code isn’t ideal and makes development impossible without a network connection.
Snowpack v3.0 brings together the best of both worlds: Get the simplicity of import 'react' in your own source code and let Snowpack fetch these dependencies behind the scenes, pre-built and ready to run in the browser. Snowpack caches everything for you automatically, so you can continue to work offline after the first package fetch.
This new workflow has several benefits over the traditional “npm install” approach:
- Speed: Skip the install + build steps for dependencies, and load your dependencies on-demand as pre-build, pre-bundled ESM code.
- Safety: ESM packages are pre-built into JavaScript for you and never given access to run code on your machine. Third-party code only ever runs sandboxed in the browser.
- Less Tooling: ESM packages are managed by Snowpack, so frontend projects that don’t need Node.js (Rails, PHP, etc.) can drop the npm CLI entirely if they choose.
- Identical Final Build: When you build your site for production, package code is transpiled with the rest of your site and tree-shaken to your exact set of imports.
This is our bet on the future of web development. But if this all sounds too wild for you or you have some technical reason to keep managing your dependencies with npm, don’t worry. This is 100% opt-in behavior for those who want it. By default, Snowpack will continue to pull your npm package dependencies out of your project node_modules directory like it always has.
Check out our guide on Streaming Package Imports to learn more about how to enable this new behavior in your project today.

Built-in Optimizations, Powered by esbuild
esbuild is a marvel: it performs 100x faster than most other popular bundlers their own benchmarks. esbuild is written in Go, a compiled language that can parallelize heavy bundling workloads where other popular bundlers – written in JavaScript – cannot.
Snowpack already uses esbuild internally as our default single-file builder for JavaScript, TypeScript and JSX files. Snowpack v3.0 takes this integration one step further, with a new built-in build optimization pipeline. Bundle, minify, and transpile your site for production in 1/100th of the time of other bundlers.
Snowpack is able to adopt esbuild today thanks to an early bet that we made on the future of bundling: bundling is just a post-build optimization. Thanks to this early design decision, esbuild can be plugged in and swapped out of your Snowpack build as easily as any other bundler.
esbuild is still a young project, but its future looks promising. In the meantime, we will also continue to invest in the existing bundler plugins for a long time to come, so that more mature projects can continue to use mature bundlers like Webpack & Rollup.
To get started, check out the optimize option in our newest Optimizing Your Snowpack Build guide.

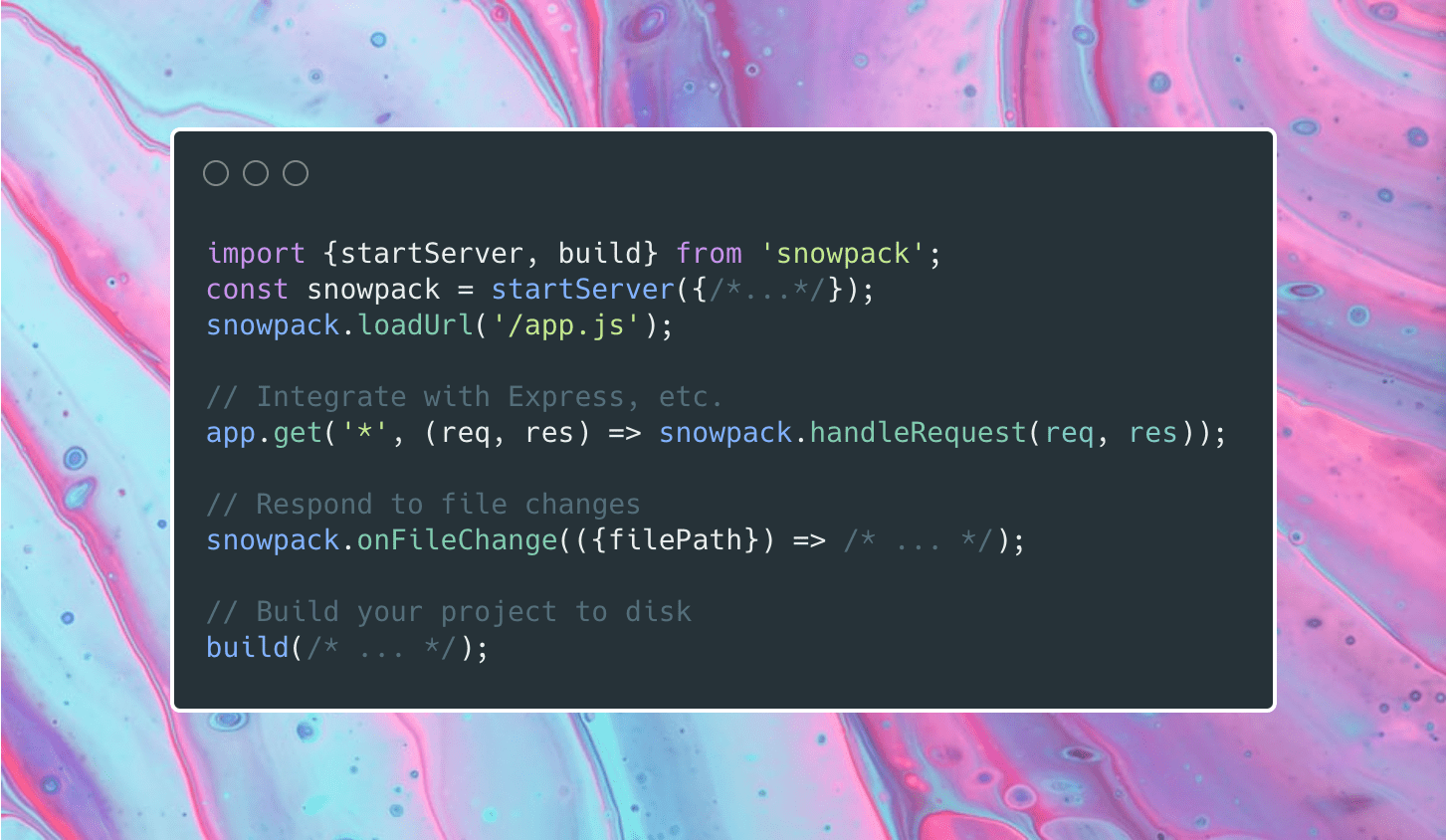
A New JavaScript API
Snowpack’s new JavaScript API grants you more advanced control over Snowpack’s dev server and build pipeline, helping you build more powerful integrations on top of Snowpack to unlock new kinds of dev tooling and server-side rendering (SSR) solutions.
SvelteKit is the new official web app framework from the Svelte team, built with Snowpack. SvelteKit uses our new JavaScript API to manage the build pipeline and build files on-demand. Snowpack helps SvelteKit speed up development, with zero rapid updates on file change and zero upfront server start-up cost.
Microsite is another exciting new project built with Snowpack. Microsite is a Static Site Generator (SSG) for Preact that features automatic partial hydration, so that you send as little JavaScript down to the client as possible.
Check out our new JavaScript API reference to start building your own custom integrations on top of Snowpack.

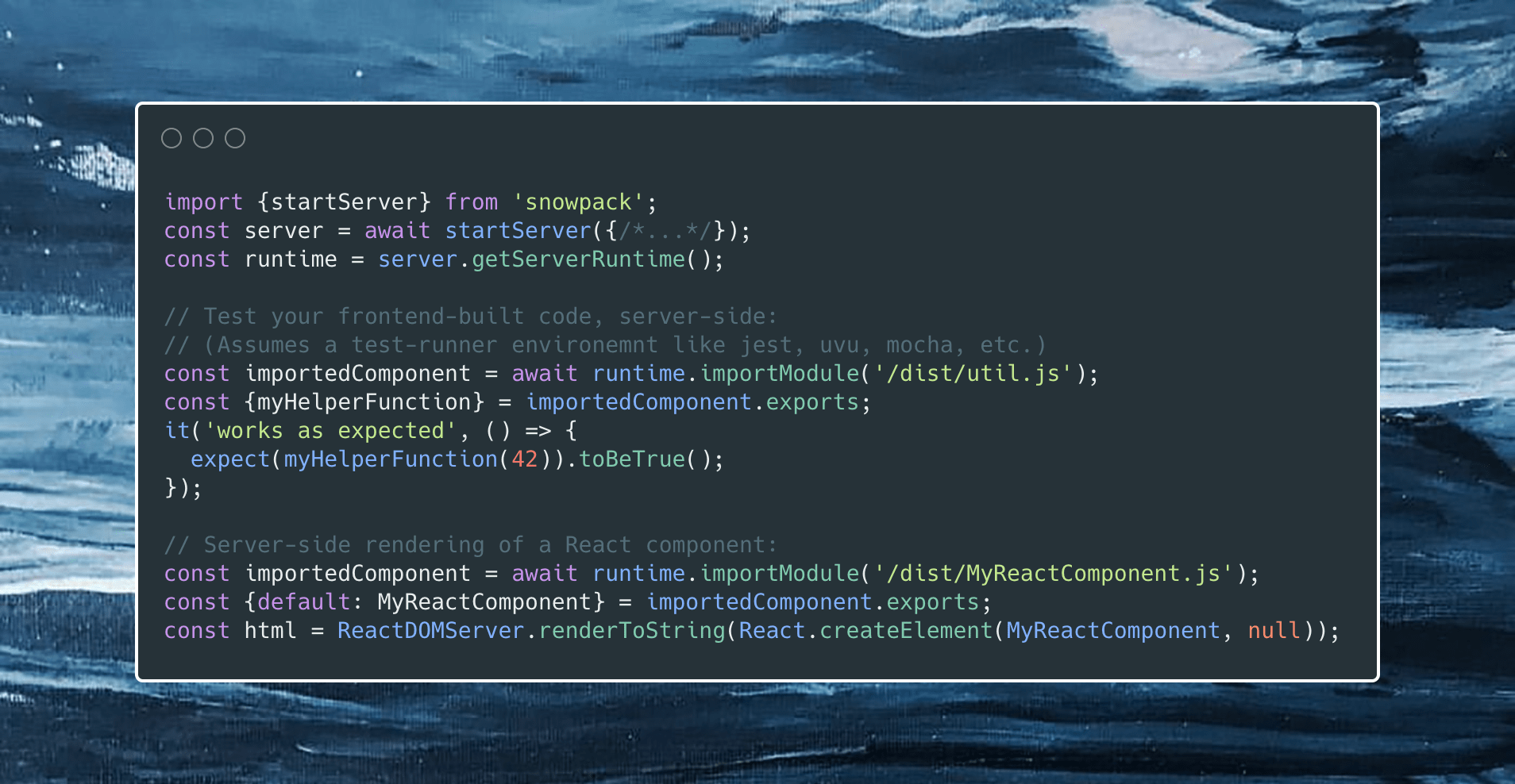
A New Node.js Runtime
Speaking of Svelte, this next feature comes directly out of our collaboration with the Svelte team. As a part of building out SvelteKit, Rich Harris created a server-side runtime for Snowpack. This runtime lets you import any Snowpack-built file directly into Node.js, handling things like ESM->CJS conversion and CSS extraction automatically.
The result is a unified build pipeline across both Node.js and the frontend, with all of the on-demand build performance benefits of Snowpack. Importing frontend code to run in Node.js unlocks features like true server-side rendering (SSR), test runner integrations for Jest/uvu/Mocha, and more.
Check out our new SSR guide to get started and learn more about all of the different ways that you can connect to your Snowpack build.
Snowpack’s One Year Anniversary
Last week marked Snowpack’s one-year anniversary of the original v1.0.0 release. Looking back, I’m blown away by everything that’s happened since:
- 150+ releases (from
v0.0.1, all the way to v3.0 today) - 100+ Snowpack plugins to choose from (and growing fast!)
- 100+ individual contributors
- 15,000+ stars on GitHub
- #1 Developer Productivity Boost Winner, 2020 JS Open Source Awards
- #1 Highest Developer Interest, 2020 State of JS
- #1 Highest Developer Satisfaction (tied), 2020 State of JS
A huge thank you to everyone who has contributed code to Snowpack, and the hundreds of developers joining us on GitHub and on Discord. This project wouldn’t exist today without you and your support. Thank you!
– Fred K. Schott (@FredKSchott)